La Guía Definitiva del Colega para Optimizar Imágenes para la Web: Trucos, Herramientas y Más
¡Hola, colega!
Bienvenido a la jungla digital, un lugar donde una imagen no sólo vale más que mil palabras, sino que también puede ser el boleto dorado para un sitio web rápido, atractivo y optimizado. En este mundo en constante evolución, sabemos lo vital que es mantener nuestras imágenes en forma de primera para la web. Y, oye, no tienes que ser un gurú de la tecnología para hacerlo.
¿Quieres aprender a perfeccionar el tamaño, la resolución y el formato de tus imágenes? ¿Estás listo para dominar el arte del retoque y la compresión? ¿O tal vez estás buscando la herramienta de edición perfecta que se adapte a tus necesidades y habilidades? Bueno, has venido al lugar correcto.
En esta guía, vamos a descubrir juntos el ABC de la optimización de imágenes para la web, exploraremos diferentes herramientas y aprenderemos algunos trucos del oficio. Así que abróchate el cinturón y prepárate para un viaje lleno de conocimientos y consejos prácticos.
¡Vamos allá!
A continuación te presento una lista de los puntos esenciales que se deben tener en cuenta a la hora de retocar y preparar fotos para subirlas a una página web:
- Resolución de la imagen: Las imágenes destinadas para la web suelen tener una resolución de 72 dpi (puntos por pulgada). Esto se debe a que las pantallas de la mayoría de los dispositivos muestran a esta resolución, y una resolución más alta no mejoraría la calidad visual pero sí aumentaría el tamaño del archivo.
- Dimensiones de la imagen: Las dimensiones ideales dependen del lugar donde se vaya a colocar la imagen en la web. Si es para un fondo de pantalla completo (full background), puede requerirse una imagen de gran tamaño, como 1920×1080 píxeles. Para imágenes más pequeñas, como las de un blog o secciones de la web, las dimensiones podrían ser menores. Por lo general, se intenta mantener el ancho de la imagen entre 800 y 1200 píxeles para equilibrar la calidad y el rendimiento de la carga.
- Formato del archivo: Los formatos más comunes para la web son JPEG y PNG. JPEG es ideal para imágenes con muchos colores, como fotos. PNG es mejor para imágenes con áreas de color sólido y líneas definidas, como logos o iconos. También puede tener un fondo transparente.
- Compresión de la imagen: Para acelerar los tiempos de carga y mejorar la experiencia del usuario, es importante comprimir las imágenes. Puedes hacerlo a través de herramientas de edición de fotos como Photoshop o mediante servicios de compresión de imágenes en línea.
- Optimización para SEO: Nombrar tus imágenes de manera descriptiva y en lenguaje claro no solo es útil para la organización, sino que también puede ayudarte con la optimización para motores de búsqueda (SEO). Además, siempre debes completar las etiquetas «alt» de las imágenes, que son un factor importante para el SEO.
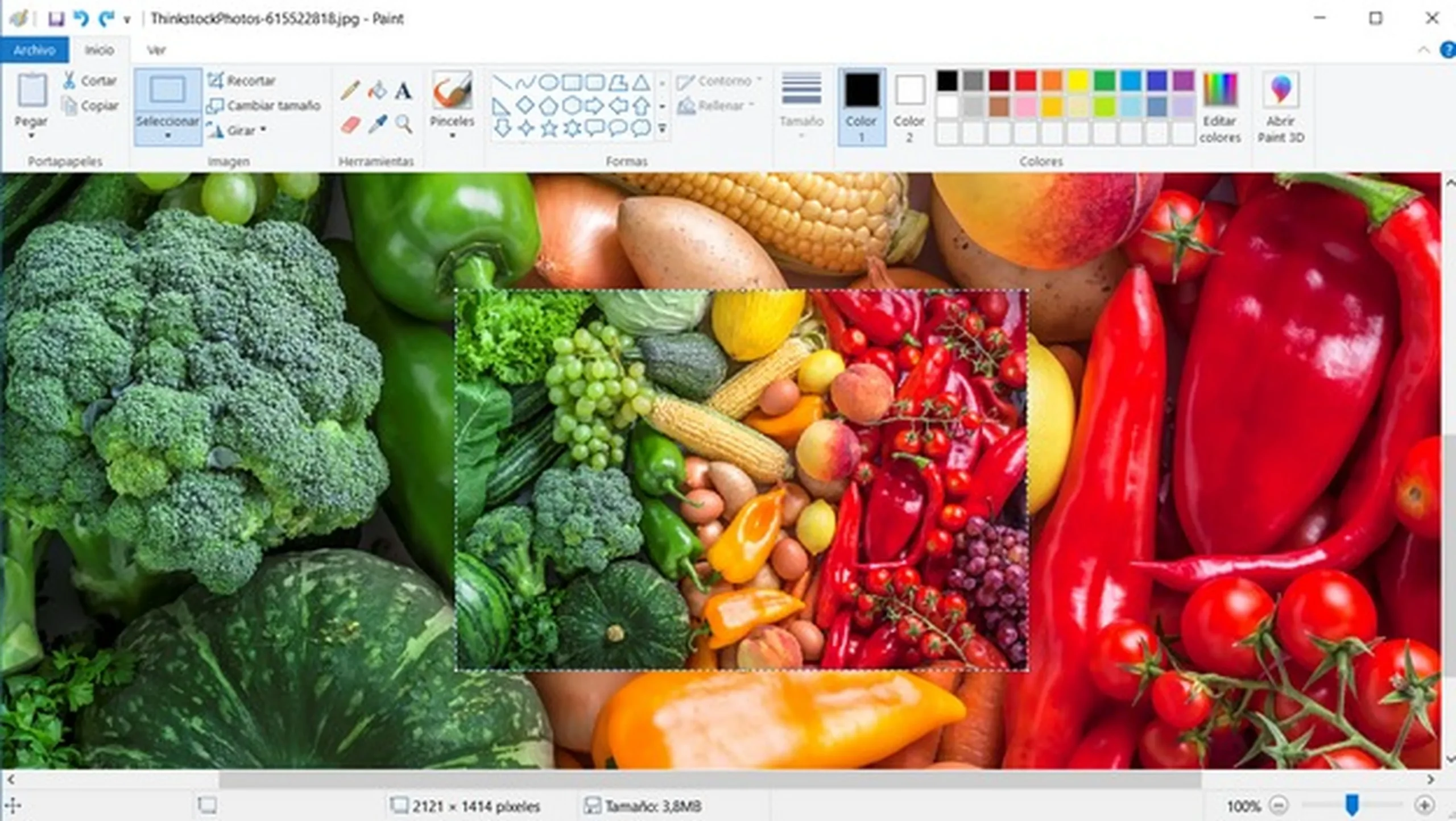
- Edición y retoque de fotos: La persona debe ser capaz de mejorar la calidad de las fotos utilizando herramientas de edición de fotos. Esto puede incluir ajustar la iluminación, el contraste, la saturación, recortar la foto, eliminar objetos no deseados, etc.
- Consistencia visual: Asegúrate de que tus imágenes mantengan una consistencia visual en términos de estilo, tono de color, etc. Esto ayudará a mejorar la identidad de marca en tu página web.
- Aspecto en diferentes dispositivos: Finalmente, es esencial probar cómo se ven las imágenes en diferentes dispositivos y navegadores para garantizar que se vean bien independientemente de cómo acceda el usuario a la web.
Espero que esta información sea útil para lo que necesitas. Si tienes más preguntas o necesitas aclaraciones adicionales, no dudes en preguntar.
El formato WebP
El formato WebP es un formato de imagen moderno que ofrece una compresión superior y ha sido desarrollado por Google.
WebP proporciona una compresión con pérdida y sin pérdida para las imágenes en la web. Los desarrolladores web pueden usar el formato WebP para crear imágenes más pequeñas y ricas que hacen que las páginas web se carguen más rápido.
WebP con pérdida comprime las imágenes a un tamaño significativamente menor que el JPEG y otros formatos, lo que puede hacer que las páginas web se carguen más rápidamente. También ofrece una calidad de imagen similar al JPEG con un tamaño de archivo menor.
WebP sin pérdida comprime las imágenes sin pérdida de calidad, similar al formato PNG. También puede incluir un canal alfa (transparencia) como PNG, pero ofrece tamaños de archivo más pequeños.
A pesar de estos beneficios, hay algunos inconvenientes que debes tener en cuenta:
- No todos los navegadores soportan WebP. Aunque la mayoría de los navegadores modernos como Chrome y Firefox lo soportan, otros, como Internet Explorer y algunos navegadores más antiguos, no lo hacen. Esto significa que si usas WebP, deberías tener una alternativa en otro formato para los usuarios que utilizan navegadores que no soportan WebP.
- No todas las herramientas de edición de imágenes soportan el formato WebP, aunque esta situación está mejorando.
Por lo tanto, el formato WebP puede ser una gran opción si estás buscando optimizar la velocidad de tu sitio web y estás dispuesto a manejar algunas de las complicaciones adicionales en términos de compatibilidad del navegador y soporte de las herramientas de edición de imágenes.
- Resolución de la imagen:
La resolución de la imagen es la cantidad de detalles que una imagen tiene. Se mide en píxeles por pulgada (ppi) o puntos por pulgada (dpi). Un píxel es la unidad básica de programación de color en una imagen digital.
Cuando hablamos de la resolución de la imagen para la web, nos referimos generalmente a la densidad de píxeles, es decir, cuántos píxeles se muestran por pulgada en la pantalla.
Las imágenes destinadas para la web suelen tener una resolución de 72 dpi, lo cual es una resolución estándar para muchas pantallas. Esto no significa que las pantallas no puedan mostrar más píxeles por pulgada (de hecho, muchas pantallas modernas pueden), sino que el estándar de 72 dpi se ha adoptado para la web para garantizar que las imágenes se vean bien en la mayoría de los dispositivos y al mismo tiempo mantengan un tamaño de archivo razonable para una carga rápida.
Si aumentas la resolución de la imagen, por ejemplo a 300 dpi, estarías añadiendo más píxeles a la imagen. Pero a menos que la imagen se vaya a imprimir (donde los dpi más altos sí importan), estos píxeles adicionales no mejorarán la calidad visual de la imagen en una pantalla, simplemente harán que el tamaño del archivo sea más grande y, por lo tanto, la imagen tarde más en cargarse en la web.
Es importante tener en cuenta que cambiar la resolución de una imagen después de que ha sido tomada o creada no añade más detalle a la imagen. Solo redistribuye los píxeles existentes en un espacio diferente.
Dimensiones de la imagen:
Las dimensiones de una imagen se refieren al número de píxeles que la imagen tiene en su ancho y alto. Es importante recordar que cuanto más grande es la imagen (en términos de píxeles), más grande será el tamaño del archivo. Por eso es esencial equilibrar el tamaño de la imagen con la calidad necesaria para su propósito.
A continuación se presentan algunos tamaños de imagen comúnmente utilizados en la web:
- Imágenes de fondo completo (full background): estas imágenes suelen ser grandes y deben tener suficiente resolución para cubrir toda la pantalla sin perder calidad. Normalmente, un tamaño comúnmente utilizado para estas imágenes es 1920 x 1080 píxeles, que corresponde a una pantalla de alta definición.
- Imágenes de blog o de contenido de artículo: estas imágenes suelen ser más pequeñas y pueden variar en tamaño dependiendo del diseño de la página web. Una recomendación común es que tengan un ancho de entre 800 y 1200 píxeles.
- Imágenes de productos o galerías: para tiendas online o sitios web que requieren mostrar detalles, se pueden necesitar imágenes de alta calidad. El tamaño de estas imágenes puede variar mucho, pero un tamaño común puede ser de 800 x 800 píxeles.
- Imágenes de miniaturas o thumbnails: son versiones más pequeñas de imágenes más grandes, y se utilizan a menudo en listados de productos o galerías de imágenes. Los tamaños para estos pueden variar ampliamente, pero un tamaño común puede ser de 150 x 150 píxeles.
Recuerda que estas son sólo sugerencias y los tamaños óptimos pueden variar dependiendo del diseño específico de tu sitio web, la audiencia y otros factores.
Es crucial tener en cuenta que aunque una imagen pueda parecer buena en tu dispositivo o pantalla, puede verse diferente en otros dispositivos con diferentes resoluciones y tamaños de pantalla. Por lo tanto, siempre es una buena idea probar tus imágenes en una variedad de dispositivos y tamaños de pantalla para asegurarte de que se ven bien en todas partes.
Compresión de la imagen:
La compresión de la imagen es el proceso de reducir el tamaño de archivo de una imagen sin degradar la calidad de la imagen más allá de un nivel aceptable. La compresión puede ser de dos tipos: con pérdida y sin pérdida.
La compresión «con pérdida» reduce el tamaño del archivo eliminando la información de la imagen. Esto puede resultar en una pérdida de calidad de imagen, pero si se hace correctamente, los cambios suelen ser imperceptibles para el ojo humano. JPEG es un formato común que utiliza compresión con pérdida.
La compresión «sin pérdida» reduce el tamaño del archivo sin eliminar la información de la imagen, lo que significa que no hay pérdida de calidad. PNG es un formato común que utiliza compresión sin pérdida.
Es importante comprimir las imágenes antes de subirlas a la web para que las páginas se carguen más rápidamente. Un tiempo de carga más rápido puede mejorar la experiencia del usuario y también puede beneficiar tu SEO (optimización para motores de búsqueda).
Aquí te dejo algunas herramientas que puedes utilizar para comprimir tus imágenes:
- Photoshop: Este es un software de edición de imágenes de Adobe. Puedes utilizar la función «Guardar para Web» para comprimir tus imágenes y optimizarlas para la web.
- TinyPNG: Es una herramienta en línea que comprime tus imágenes en formato PNG y JPEG. Es simple de usar: sólo tienes que subir tu imagen y la herramienta la comprime automáticamente.
- Optimizilla: Esta es otra herramienta en línea que te permite subir hasta 20 imágenes a la vez y ajustar el nivel de compresión para cada una.
- ImageOptim: Es una aplicación para Mac que te permite arrastrar y soltar imágenes para comprimirlas. Es especialmente útil si estás trabajando con un gran número de imágenes.
- Kraken.io: Ofrece tanto una interfaz gratuita en línea como soluciones Pro que te permiten optimizar imágenes en lotes y tener un mayor control sobre la compresión.
Cada una de estas herramientas tiene sus propias fortalezas y debilidades, por lo que te recomiendo que pruebes varias para ver cuál te gusta más y cuál se adapta mejor a tus necesidades.
Herramientas
A continuación, se presenta una descripción de la edición y retoque de fotos y una tabla comparativa de algunas de las herramientas de edición de fotos más populares, tanto gratuitas como de pago.
Edición y retoque de fotos: La edición y retoque de fotos implica el uso de software para modificar o mejorar imágenes. Esto puede incluir ajustar la iluminación, el contraste, la saturación y el color, recortar o redimensionar la foto, eliminar objetos no deseados, añadir filtros, entre otros. El nivel de edición y retoque que necesitas dependerá del uso final de la imagen y de tus preferencias personales.
Aquí está la tabla comparativa:
Herramienta Gratuito/Pago Nivel de dificultad
Photoshop Pago Complejo
Lightroom Pago Medio
GIMP Gratuito Medio/Complejo
Canva Gratuito/Pago Fácil/Medio
Pixlr Gratuito/Pago Fácil/Medio
Snapseed Gratuito Fácil/Medio
Paint.NET Gratuito Fácil/Medio
Photoshop: Es el estándar de la industria para la edición de fotos y tiene una gama casi ilimitada de herramientas y capacidades. Sin embargo, también tiene una curva de aprendizaje más empinada.
Lightroom: Es otra herramienta de Adobe que es más fácil de usar que Photoshop y es popular para la edición de fotos, especialmente para fotógrafos.
GIMP: Es una alternativa gratuita a Photoshop. Tiene muchas de las mismas capacidades, pero su interfaz no es tan pulida o fácil de usar.
Canva: Es una herramienta de diseño en línea que también ofrece capacidades de edición de fotos. Es muy fácil de usar y ofrece una versión gratuita con opciones de pago para funciones adicionales.
Pixlr: Ofrece tanto una versión gratuita como una de pago. Tiene una interfaz de usuario más sencilla y es una buena opción para la edición básica de fotos.
Snapseed: Es una aplicación de edición de fotos gratuita para dispositivos móviles que es potente y fácil de usar.
Paint.NET: Es una alternativa gratuita a Photoshop para Windows. Es menos potente que Photoshop o GIMP, pero es más fácil de usar.
Cada una de estas herramientas tiene sus propias fortalezas y debilidades, y la que elijas dependerá de tus necesidades específicas, tu presupuesto y tu nivel de comodidad con la tecnología. Te recomendaría probar algunas de estas herramientas para ver cuál te gusta más y cuál se adapta mejor a tus necesidades.
El mito de CANVA (actualización casi un mito)
Canva es una herramienta de diseño en línea que es particularmente popular por su facilidad de uso y su gran cantidad de plantillas y recursos de diseño. Aunque su enfoque principal es el diseño gráfico (como la creación de banners, publicaciones en redes sociales, infografías, etc.), también ofrece algunas funciones básicas de edición de fotos. Aquí están las capacidades específicas que mencionaste:
- Escalado de una imagen: Sí, puedes escalar una imagen en Canva. Esto se hace seleccionando la imagen y luego arrastrando las esquinas para hacerla más grande o más pequeña.
- Recortar: Sí, Canva permite recortar imágenes. Para hacerlo, selecciona la imagen, luego selecciona el icono de recorte (que parece dos esquinas opuestas de un rectángulo superpuestas), y finalmente arrastra los bordes para recortar la imagen como desees.
- Redimensionar: Canva también tiene una función de redimensionamiento, pero esto redimensiona todo el diseño, no sólo una imagen individual. Sin embargo, puedes ajustar el tamaño de una imagen individual dentro de un diseño como se describió anteriormente.
- Comprimir foto: Canva no ofrece una herramienta de compresión de fotos en sí. Las imágenes se exportan a una calidad predeterminada que está optimizada para la mayoría de los usos web. Si necesitas más control sobre la compresión de tus imágenes, podrías necesitar utilizar una herramienta de edición de imágenes más avanzada o una herramienta de compresión de imágenes en línea después de editar la imagen en Canva.
Recuerda que mientras Canva es bastante poderoso para una herramienta gratuita y fácil de usar, no ofrece el mismo nivel de control sobre la edición de fotos que podrías obtener con un programa más avanzado como Photoshop. Sin embargo, para muchas personas y muchos usos, Canva es más que suficiente.